How to Use Material Design in Android Application
Read Time: 5 mins Languages:
Material Design is a design system that helps teams build high-quality digital experiences. It brings together style, interaction, and motion to create hierarchy, meaning, and continuity throughout the application.
Material Design comes with material components for Android that are necessary to ensure developers come up with beautiful designs. In this tutorial, you'll get an overview of several of these Android components and build a login page using Material Design.
The login page will contain the following components:
- the app logo
- username and password text fields
- a login button
- a reset password link
Prerequisites
- basic knowledge of Android development
- Android Studio (learn more here if you don't have it already)
- an Android emulator or physical device
Getting Started
To create a new project in Android Studio, select the Empty Activity, and click Next. Enter a name, pick a location, and select an API level. Click Finish to create the project.
Add Project Dependencies
Navigate to the app module's build.gradle file and add the MDC Android support library as shown below. Then sync the project.
api 'com.google.android.material:material:1.1.0-alpha06'
The Main Activity Layout
Now we'll edit the main Activity layout main_activity.xml. The main activity contains a simple ConstraintLayout which acts as a container for the TextView component.
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
ConstraintLayout provides a drag-and-drop interface that allows you to position a given widget relative to another one. You can constrain a widget on the horizontal and vertical axis.
AppCompat Theme and Colors
The theme for our application is set to Theme.MaterialComponents.DayNight.DarkActionBar by default. Let's change it to Theme.Appcompact.Light.DarkActionBar. The theme.xml file also defines other colors, as shown below.
<resources xmlns:tools="http://schemas.android.com/tools"> <!-- Base application theme. --> <style name="Theme.RUBBY" parent="Theme.MaterialComponents.DayNight.DarkActionBar"> <!-- Primary brand color. --> <item name="colorPrimary">@color/purple_500</item> <item name="colorPrimaryVariant">@color/purple_700</item> <item name="colorOnPrimary">@color/white</item> <!-- Secondary brand color. --> <item name="colorSecondary">@color/teal_200</item> <item name="colorSecondaryVariant">@color/teal_700</item> <item name="colorOnSecondary">@color/black</item> <!-- Status bar color. --> <item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item> <!-- Customize your theme here. --> <item name="colorOnBackground">@color/white</item> </style> </resources>
The color system allows us to quickly change the color scheme of the entire application.
-
colorPrimaryandcolorSecondaryare the colors of your brand.colorSecondaryprovides more ways to accent select parts of your UI. -
colorPrimaryVariantandcolorSecondaryVariantare lighter or darker shades ofcolorPrimaryandcolorSecondary. -
colorOnPrimaryis used to tint elements displayed on top of the primary colors, such as text and icons. -
colorOnSecondaryis used to tint elements displayed on top of the secondary colors, such as text and icons. -
colorBackgroundis the background color of your app.
The Material Design color system is meant to create harmony in apps. The Google standards describe how to create a color palette that is intended to enhance the user experience. The diagram below shows an example of a color palette that can be used with Material Design.



How to Use the Material Design Color Palette
When choosing the colors for your app, it is recommended to limit them to three primary hues and one secondary color. The primary color is the color that appears most frequently across your app's screens and components. A secondary color is optional and provides a contrast to your application. You can also use a primary color to provide contrast. The secondary color should be used for specific actions such as:
- text fields and cursors
- floating buttons
- text selection
- progress bars
- selection controls, buttons, and sliders
- links
The UI below shows a representation of the correct use of color in Material Design.



Material Design Components
As mentioned earlier in the tutorial, Material Design apps use Material Design components. Some of these include:
- Android menus and toolbar
- floating action buttons (FABs), snackbars, and CoordinatorLayout
- floating labels
- AppBar
- collapsing toolbar
- navigation drawer and menus
- Android animations
- RecyclerView and CardView
Lets start by adding the logo using the material design ImageView component. Delete the TextView and add the following to main_activity.xml.
<com.google.android.material.imageview.ShapeableImageView android:id="@+id/logo" android:layout_width="0dp" android:layout_height="250dp" android:layout_margin="10dp" android:layout_marginTop="44dp" android:background="@drawable/logo" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.473" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />
Next, add the username and password text fields. We'll use the Material Design text field component, which includes built-in functionality that displays a floating label and error messages.
<com.google.android.material.textfield.TextInputEditText android:id="@+id/text_username" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginStart="8dp" android:layout_marginTop="52dp" android:layout_marginEnd="8dp" android:backgroundTint="#FFFFFF" android:hint="@string/username" android:inputType="text" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/logo" /> <com.google.android.material.textfield.TextInputEditText android:id="@+id/password" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginStart="8dp" android:layout_marginTop="32dp" android:layout_marginEnd="8dp" android:hint="@string/password" android:inputType="textPassword" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/text_username" app:layout_constraintVertical_bias="0.0" />
Theandroid:inputType="textPassword" attribute hides the input text when someone is entering the password.
Don't forget to add the string resources for the text fields in the strings.xml file.
<resources> <string name="app_name">RUBBY</string> <string name="username">Username</string> <string name="password">Password</string> </resources>
Configure a Vector Asset
Vector assets allow you to configure images with a single vector graphic. Let's add vector assets for the username and password text fields. Go to drawable > New > Vector asset and choose a person clip art image for the username text field.



Repeat the same process and select a lock for the password text field.
Two XML files have now been created in the drawable folder, and you can use the drawable file with the attributeandroid:drawableStart, as shown below.
<com.google.android.material.textfield.TextInputEditText android:id="@+id/username" android:drawableTint="#D500F9" android:drawableStart="@drawable/person" />
<com.google.android.material.textfield.TextInputEditText android:id="@+id/password" android:drawableStart="@drawable/lock" android:drawableTint="#D500F9" />
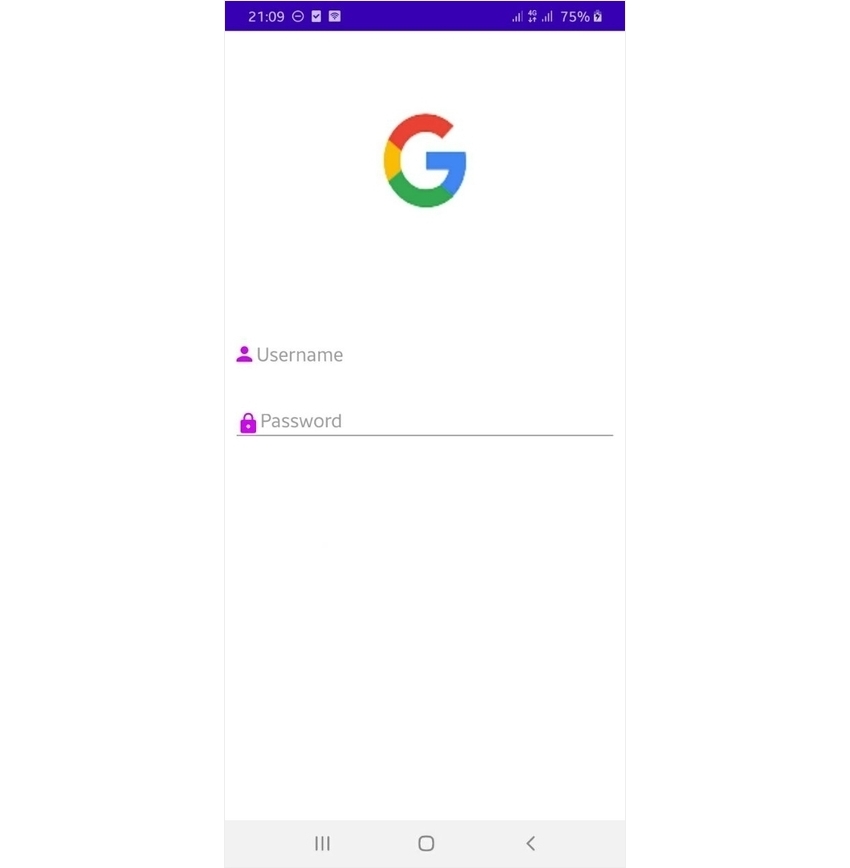
The app should now look like this.



Next, add the Login button. We'll use the Material Design Button component, which comes with a built-in ink ripple effect.
<com.google.android.material.button.MaterialButton android:id="@+id/login_button" android:layout_width="200dp" android:layout_height="wrap_content" android:text="@string/login" app:backgroundTint="@color/purple_200" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/password" app:layout_constraintVertical_bias="0.287" />
Lastly, add the forgot password TextView below the login button.
<com.google.android.material.textview.MaterialTextView android:id="@+id/forgot_password" android:layout_width="wrap_content" android:layout_height="40dp" android:autoLink="web" android:text="@string/forgot_password" android:textColorLink="#00B0FF" android:textSize="22sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/login_button" app:layout_constraintVertical_bias="0.347" />
Round Background
Let's create a round background for the elements. Go to Drawable > New drawable resource and add the folllowing.
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#F5F5F8"/> <!-- this one is ths color of the Rounded Button --> <corners android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp" android:topLeftRadius="10dp" android:topRightRadius="10dp"/> </shape>
Add the background to the text fields and button.
<com.google.android.material.textfield.TextInputEditText .............................. android:id="@+id/username" android:background="@drawable/round_button" ............./> <com.google.android.material.textfield.TextInputEditText .............................. android:id="@+id/password" android:background="@drawable/round_button" ............./> <com.google.android.material.button.MaterialButton ................... android:id="@+id/login_button" android:background="@drawable/round_button" ................... />
The final app should look like this:



Conclusion
In this tutorial, you've learned some Material Design fundamentals and discovered how to apply colors in Material Design to fit your brand. The key to a beautiful application in Material Design lies in bringing different elements together while following the Material Design principles. To learn more, check out the following articles:

Software developer
Software developer and content creator. Student of Life | #Pythonist | Loves to code and write Tutorials
How to Use Material Design in Android Application
Source: https://code.tutsplus.com/tutorials/make-a-simple-app-how-to-create-a-login-ui-with-material-design--cms-36474
0 Response to "How to Use Material Design in Android Application"
Enregistrer un commentaire